Eine Bild-zu-HTML-Konvertierung bezieht sich auf die Konvertierung einfacher Bilder in die webkompatible Hypertext Markup Language, allgemein bekannt als HTML. Dieser Prozess wurde in den frühen Tagen des Internets durchgeführt, als die meisten Websites hauptsächlich aus textbasierten Inhalten bestanden. Aufgrund des Fortschritts und der Entwicklung der Technologie wird die Nachfrage nach optisch ansprechenden Websites offensichtlich. Dies führt zur Entwicklung von HTML-Bild-Tags, mit denen Webentwickler Bilder in ihre Websites integrieren können. Heutzutage ist die Verwendung von Bild-zu-HTML-Tools für Webdesign und -entwicklung unerlässlich. Wenn Sie ein aufstrebender Webentwickler sind, kann die Verwendung eines Bild-zu-HTML-Konverters dazu beitragen, Ihre Website auf verschiedenen Geräten zugänglicher zu machen. Ein weiterer Vorteil der Konvertierung Ihrer Bilder in HTML ist die Erhöhung der Ladezeit, die Verbesserung der Suchmaschinenoptimierung und die Schaffung einer besseren Benutzererfahrung. Es mag überwältigend klingen, wenn Sie ein Anfänger sind, aber seien Sie versichert, dass dieser Prozess schnell durchgeführt werden kann, wenn Sie die richtigen Werkzeuge haben. Aus diesem Grund haben wir die besten Bild-zu-HTML-Konverter zusammengestellt, die Sie verwenden können. Finden Sie sie unten, um mehr zu erfahren!
Bild-zu-HTML-Konvertierung verstehen
Der Prozess umfasst das manuelle Codieren des Bildes in HTML, indem die Positionen, Abmessungen und andere Eigenschaften des Bildes mithilfe von HTML-Tags definiert werden. Sie können verschiedene Bilddateiformate wie JPEG, PNG, TIFF und AI-basierte Bilder in HTML konvertieren. Wie wir in unserer Einführung erwähnt haben, kann der Prozess auch beim Erstellen von Websites nützlich sein. Es ermöglicht Ihnen, ein Design in einem Bildbearbeitungsprogramm zu erstellen und es in Code umzuwandeln, der in einem Webbrowser angezeigt werden kann. Das Konvertieren Ihrer Bilder in HTML endet jedoch nicht nur dort. Natürlich müssen Sie nach der Konvertierung die erforderlichen Änderungen am Code vornehmen, einschließlich des Hinzufügens zusätzlicher HTML-Tags, der Anpassung des Stils und des Layouts und mehr. Darüber hinaus sind unten die besten Bilder für HTML-Konverter aufgeführt, die einen Versuch wert sind.
1. AcePDF
Preisplan: 59.95 $ für eine lebenslange Lizenz / 39.95 $ für eine einjährige Lizenz / 9.95 $ für eine monatliche Lizenz
Systemanforderungen: Dieses Tool benötigt einen 1-GHz-Intel-Prozessor oder höher/für RAM-1 GB oder mehr/für Festplattenspeicher werden 100 MB oder mehr empfohlen
Wenn es sich bei den Bildern, die Sie konvertieren möchten, um gescannte Bilder oder reine Bild-PDFs handelt, empfehlen wir die Verwendung von AcePDF. Das Tool ist ein erstklassiger PDF-Editor und ein hoch bewerteter Dateikonverter. Diese Bild-zu-HTML-Software kann verarbeiten und Konvertieren Sie JPG in HTML. Dazu gehören Chrome, Firefox, Internet Explorer und Microsoft Edge. Darüber hinaus können Sie mit der Software beliebig viele Bilder importieren und gleichzeitig in HTML konvertieren. Auf diese Weise können Sie Konvertierungszeit sparen, anstatt sie einzeln zu verarbeiten. Sehen Sie sich die Anleitung unten an, um zu erfahren, wie Sie Ihre Bilder mit AcePDF in HTML konvertieren.
Probieren Sie es kostenlos aus
Free Download
Windows-8 / 10 / 11
Sicherer Download
Free Download
Mac OS 10.15, XNUMX, XNUMX, XNUMX
Sicherer Download
Schritt 1 Installieren Sie den Image to HTML Converter
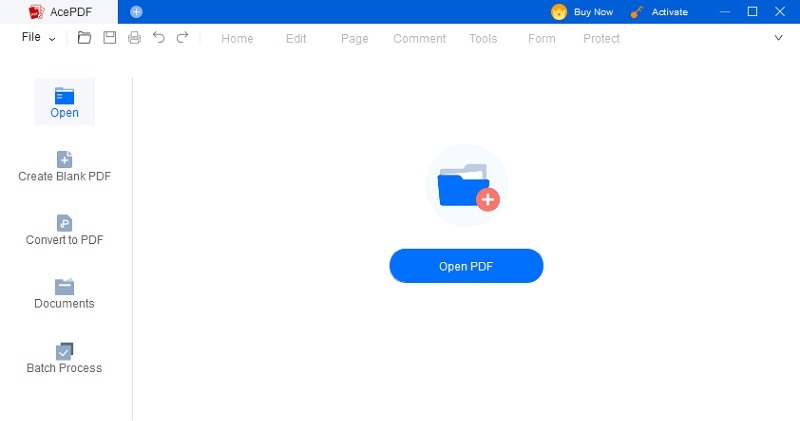
Finden Sie den passenden Installer über den Schritt und klicken Sie darauf. Lassen Sie dann das Installationsprogramm laden und folgen Sie den Anweisungen des Assistentenfensters, das angezeigt wird. Stellen Sie sicher, dass Ihr Computer über eine schnellere Internetverbindung verfügt, um die Installationszeit zu minimieren. Später starten AcePDF und beginnen Sie, seine Hauptschnittstelle und -funktionen zu analysieren.Schritt 2 Bilddatei hinzufügen und konvertieren
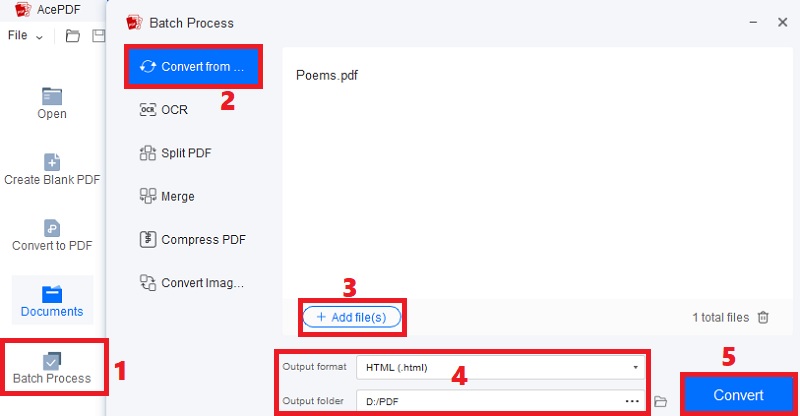
Bewegen Sie nun den Mauszeiger auf die linke Seite des Tools und suchen Sie „Batch Process“. Klicken Sie anschließend auf dieses Menü, wählen Sie die Option „Konvertieren von“ und importieren Sie das Bild, das Sie konvertieren möchten. Als Beispiel haben wir ein Nur-Bild-PDF für den Prozess hinzugefügt. Trotzdem können Sie jedes Bildformat importieren, das Sie bevorzugen. In der Zwischenzeit können Sie das Symbol „+ Datei hinzufügen“ ankreuzen, um weitere Dateien hinzuzufügen. Wählen Sie dann Ihren gewünschten Ausgabeordner und ändern Sie das Ausgabeformat, indem Sie „HTML (.html)“ auswählen. Klicken Sie abschließend auf „Konvertieren“, um das Bild in HTML-Code zu konvertieren.Schritt 3 Suchen Sie die HTML-Datei
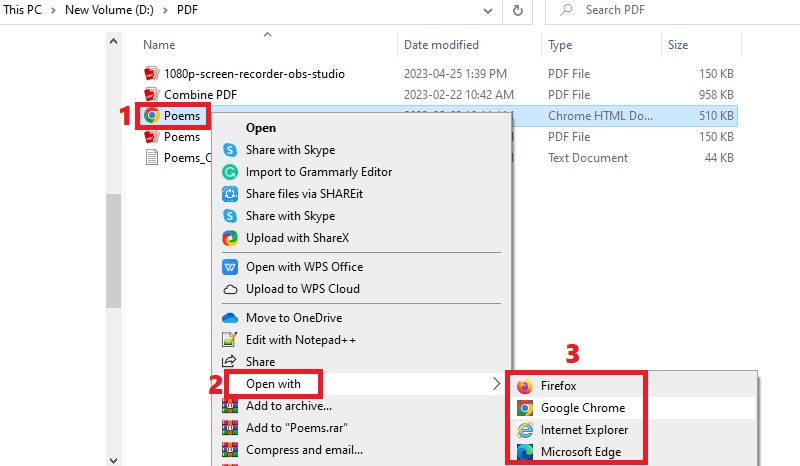
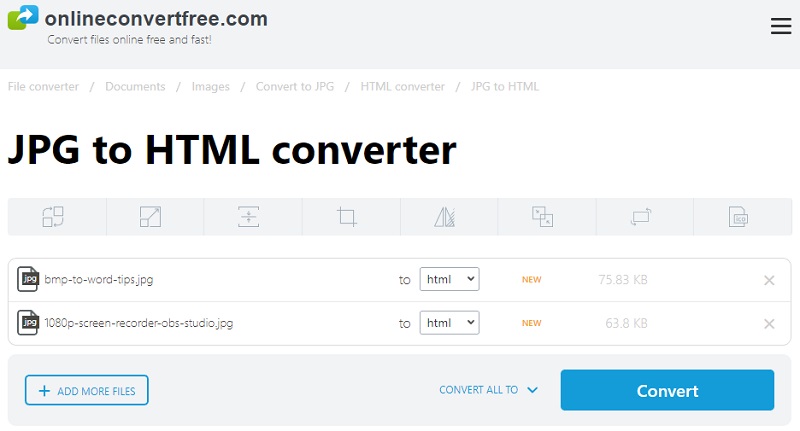
Starten Sie zuletzt Ihren ausgewählten Ausgabeordner und suchen Sie die neue HTML-Datei. Sie können es schnell finden, da sich der Dateityp nach dem Vorgang in „Chrome HTML Document“ befindet. Klicken Sie dann mit der rechten Maustaste auf die HTML-Datei und klicken Sie in der Auswahl auf „Öffnen mit“. Wählen Sie danach den Webbrowser aus, in dem Sie das HTML-Dokument öffnen möchten. Sie können die Datei nun auf Ihrer Website verwenden und nach Ihren Wünschen bearbeiten. Sie können die Aufgabe effizient erledigen, indem Sie der oben stehenden Bild-zu-HTML-Anleitung folgen.2.OnlineConvertFree
Preisplan: Sie können das Tool kostenlos nutzen, aber ein jährliches Upgrade für 14.99 $ mit unbegrenzter Konvertierung durchführen.
Systemanforderungen: Chrome 113.0.5672.63 für Linux und Mac/ Chrome 113.0.5672.63/.64 für Windows
OnlineKonvertierenKostenlos ist ein Online-Bild-zu-HTML-Konverter, auf den in bekannten Webbrowsern wie Chrome und Firefox zugegriffen werden kann. Sie können damit Ihre JPG- und PNG-Bilder in HTML und andere Formate konvertieren, einschließlich CSS, PDF, WPS, PPT, XPS und mehr. Darüber hinaus kann das Tool mehrere Bilder in beliebiger Größe verarbeiten, wenn Sie den Premium-Plan abonnieren. In der kostenlosen Version können Sie Ihre Fotos jedoch in eine Gesamtdateigröße von 100 MB konvertieren. Außerdem stellt das Tool sicher, dass die konvertierte Datei mit verschiedenen Webbrowsern wie Firefox, Chrome, Opera Mini, Safari und anderen kompatibel ist.
3. Soda-PDF
Preisplan: 12.55 $ für eine einmonatige Lizenz
Systemanforderungen: Für Prozessor-Pentium III oder gleichwertig/ Für RAM-2 GB oder höher/ Für Festplattenspeicher-200 MB oder höher
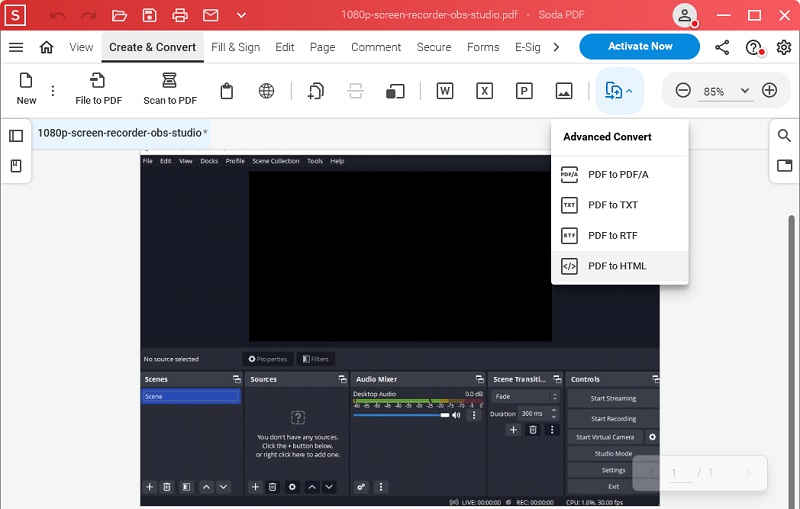
Soda PDF ist eine weitere Software für einen responsiven Umwandlungsprozess von PSD in HTML. Die Software verfügt über alle Funktionen, die Sie zum Organisieren und Konvertieren von Dokumenten wie Bildern, PDFs, gescannten Dateien und mehr benötigen. Darüber hinaus konvertiert das Tool Ihre Bilder automatisch in PDF, sobald Sie sie dem Tool hinzufügen. Dann müssen Sie HTML auswählen, um diese PDFs in HTML umzuwandeln. Darüber hinaus verfügt Soda PDF über viele Funktionen, die Sie für Ihre Bilder vor der Konvertierung verwenden können. Beispielsweise können Sie das Foto bearbeiten, indem Sie unerwünschte Ränder zuschneiden, das Bild extrahieren, den Text aus dem Bild extrahieren und vieles mehr.
Zu berücksichtigende Best Practices
1. Optimierung der Bild-zu-HTML-Konvertierung für eine bessere Leistung
Wenn Sie Optimieren Sie gescannte PDFs und andere Bilder erhalten Sie immer ein besseres und qualitativ hochwertigeres HTML-Ergebnis. Dies ist eine bewährte Vorgehensweise, um Fehler und Layoutprobleme zu vermeiden, sobald Sie die konvertierte Datei überprüft haben. Außerdem kann die Optimierung eine reaktionsschnelle, schnell ladende und optisch ansprechende Website erstellen. Befolgen Sie also die vorbereiteten Tipps unten, um in diesem Prozess eine bessere Leistung zu erzielen.
- Komprimieren Sie Ihre Bilder, um ihre Dateigröße zu verringern und gleichzeitig sicherzustellen, dass die Bildqualität nicht beeinträchtigt wird. Sie können Adobe Photoshop, TinyPNG und andere Tools verwenden, um Ihre Bilder zu komprimieren.
- Verwenden Sie für jedes Bild das kompatible Format, da verschiedene Formate unterschiedliche Dateigrößen und Ladezeiten haben. Wir empfehlen die Verwendung von JPEG für Fotos und PNG für Grafiken mit Transparenz.
- Minimieren Sie Ihren HTML-, JavaScript- und CSS-Code, indem Sie unerwünschte Codes, Leerzeichen und Kommentare entfernen. Dies kann Ihnen helfen, die Dateigröße zu reduzieren und den Ladevorgang zu verbessern.
- Versuchen Sie, die Anzahl der Bilder, die Sie in Ihrem Design verwenden, zu minimieren. Sie können CSS verwenden, um Muster, Farbverläufe und andere visuelle Effekte zu erstellen, da Bilder ressourcenintensiv sein können.
2. Richtlinien zur Gewährleistung eines responsiven Designs von HTML-Seiten
Nachdem Sie ein Bild in ein HTML-Online- oder Desktop-Tool konvertiert haben, müssen Sie auch das Design Ihrer HTML-Seite berücksichtigen. Wenn Sie die folgenden Richtlinien einhalten, können Sie eine HTML-Seite mit einem ansprechenden Layout entwerfen, das sich an verschiedene Bildschirme und Geräte anpasst. Außerdem kann es dazu beitragen, die Benutzererfahrung der Besucher Ihrer Website zu verbessern.
- Verwenden Sie für die Größe und das Layout flexible und anpassbare Einheiten wie Ansichtsfenstereinheiten und Prozentsätze anstelle fester Einheiten wie Pixel. So stellen Sie sicher, dass sich Ihr Design an mehrere Geräte wie Computer und Smartphones anpasst.
- Versuchen Sie, ein responsives Framework wie Foundation, Bootstrap oder Metrialze zu verwenden. Dies bietet vorgefertigte JavaScript- und CCS-Komponenten, die Sie sofort beim Erstellen eines Designs nutzen können.
- Priorisieren Sie den Inhalt Ihrer HTML-Seite je nach Wichtigkeit. So stellen Sie sicher, dass die wichtigsten Inhalte auch auf kleineren Bildschirmen sichtbar sind.
- Testen Sie Ihr Design auf verschiedenen Bildschirmen, darunter Smartphones, Laptops, Computer, Tablets und Smartphones. Überprüfen Sie, ob das Design responsiv ist und ohne Layoutprobleme korrekt angezeigt wird.
3. Häufige Fehler, die bei der Bild-zu-HTML-Konvertierung zu vermeiden sind
Einige Fehler und Fehler können bei jeder Arbeit auftreten und Ihre Arbeitsproduktivität beeinträchtigen. Dazu gehört das Konvertieren von Bildern in responsives HTML. Um ein besseres Arbeitserlebnis zu haben, haben wir die häufigsten Fehler gesammelt, die Sie vermeiden müssen. Indem Sie sie vermeiden, können Sie eine qualitativ hochwertige Website erstellen. Entdecken Sie unten mehr davon.
- Bilder nicht optimieren. Nicht optimierte Bilder können die Ladezeit Ihrer HTML-Seite verlangsamen. Optimieren Sie Ihre Bilder daher kontinuierlich, indem Sie das geeignete Bildformat verwenden und komprimieren.
- Verwenden Sie kein konsistentes Styling. Inkonsistentes Styling kann Ihre Website verwirrend und unprofessionell aussehen lassen. Verwenden Sie konsistente Stile wie Schriftarten, Abstände, Farben und andere Elemente auf Ihrer gesamten Website.
- Barrierefreiheit nicht berücksichtigt. Dies kann Ihre Website für Besucher mit Sehbehinderungen schwierig und unmöglich machen. Versuchen Sie, Alt-Tags für Bilder, ausreichenden Farbkontrast und Untertitel für Videos zu verwenden.
- Das Design nicht testen. Wenn Sie Ihr Design nicht ausprobieren, kann dies zu Fehlern führen, die frühzeitig hätten erkannt werden können. Testen Sie Ihr Design also auf verschiedenen Webbrowsern und Geräten, um zu überprüfen, ob es wie erwartet funktioniert.
Häufig gestellte Fragen
Was ist das beste Bildformat für Webdesign?
Das beste Bildformat für Webdesign hängt von der Art des Bildes und seiner beabsichtigten Rolle auf der Website ab. Beispielsweise ist JPEG ein komprimiertes Format, das hauptsächlich für Fotos verwendet wird, wodurch es sich ideal für Websites eignet, bei denen die Dateigröße ein Problem darstellt. Inzwischen ist PNG ein verlustfreies Bildformat, das Transparenz unterstützt und normalerweise für Grafiken wie Symbole und Logos verwendet wird. Es wird für eine Website empfohlen, die sich auf qualitativ hochwertige Inhalte und schärfere Kanten konzentriert. Abhängig von ihrer Verwendung auf Ihrer Website können Sie auch ein anderes Bildformat wie GIF oder SVG verwenden.

Was ist responsives Webdesign?
Responsive Webdesign ist ein Prozess der Webentwicklung, der darauf abzielt, eine Website zu erstellen, die ein optimales Seherlebnis auf verschiedenen Geräten und Bildschirmgrößen bietet. Dabei passen sich Inhalt und Layout der Website automatisch an den verwendeten Gerätebildschirm an. Darüber hinaus beinhaltet ein responsives Webdesign flexible Bilder, Medienabfragen und eine Struktur, um das Design an verschiedene Geräte anzupassen. Dies hilft, anstatt dass die Benutzer horizontal scrollen oder hineinzoomen müssen, um die Inhalte der Website anzuzeigen.